Используя Joomla мы часто устанавливаем различные расширения Joomla - это простой и удобный способ расширить функционал сайта. Но случаются моменты, что какая-то часть вашего сайта не работает правильно из-за javascript-конфликта. Что это такое?
Предположим, вы установили несколько расширений - красивый модуль авторизации с всплывающим окном и фотогаллерею, помимо них на сайте работает еще куча модулей и плагинов идущих в составе Joomla. Модули и компоненты могут использовать javascript-библиотеки: JQuery или Mootools
Предположим компонент A загружает стандартную js-библиотеку Mootools, встроенную в Joomla.
Плагин B загружает собственные библиотеки Mootools, другой версии, чем та, которая встроена непосредственно в Joomla!.
Модуль C загружает библиотеку Jquery.
Шаблон D загружает библиотеку Jquery, но другой версии, отличающейся от той, что подгружается модулем C.
Как вы видите может произойти много Javascript конфликтов не только между теми же библиотеками с разными версиями, но между javascript библиотеками, сделанные разными разработчиками наиболее известный пример- конфликт Jquery против Mootools. И, конечно, это не все, что может вызвать проблемы. Некоторые браузеры (в основном нестандартные, могут вызвать конфликты из-за нестандартной обработки Javascript. :-(
Поэтому если какая-то часть вашего веб-сайта не работает, так как она должна работать, это может быть вызвано javascript-конфликтом. Например: вы запускаете галерею с всплывающим окном, нажмите на картинку, и вместо всплывающего окна у вас появляется новая страница на которой отображается изображение и др.
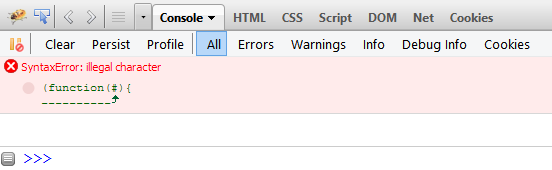
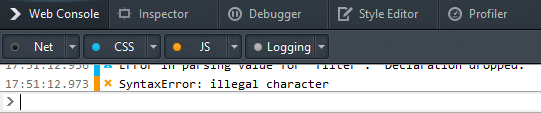
Если проблема работы сайта вызвана javascript-конфликтом, вы можете диагностировать это при помощи консоли javascript в вашем браузере. Есть много способов, как это сделать. Например, в Firefox, вы можете использовать Firebug, Web Developer toolbar, Отладчик, Консоли Ошибок и др. Смотрите скриншоты:
Отображение ошибок javascript в Firebug для Mozilla Firefox:

Отображение ошибок javascript в Отладчике для Mozilla Firefox:

Использование этих инструментов для отслеживания ошибок скриптов на сайте, очень важно и вы должны этому научиться, чтобы решать возможные конфликты скриптов на сайте
Как поступать если вы обнаружили ошибку в работе скриптов?
Во-первых, смените шаблон на стандартный - возможно ваш текущий шаблон приводит к ошибкам в работе javascript.
Далее, выключите все дополнительные плагины и модули, которые не относятся к стандартным для Joomla.
Постепенно, начинайте возвращать сайт в первоначальное состояние: включите шаблон, обновите страницу, посмотрите консоль - есть ли ошибки?
Далее один за одним начинайте включать, отключенные ранее модули и плагины, продолжая отслеживать сообщения консоли, как только вы увидите ошибку (как правило в консоли они отображаются красным цветом), вы диагностируете расширение, которое приводит к ошибке.
Ну а дальше либо ищите альтернативу для него, либо обращаетесь к программисту, который адекватно оценит ситуацию и предложит решение.
Удачи и здоровья вашим сайтам!